Eduaction Management 959 Lahore
Code With Jahangir
CSS Fonts
FREE COURSES
FREE CERTIFICATE
CSS Fonts
Fonts decide how your text would look on the screen; depending on the website different kinds of fonts are used. Let’s look at major font attributes.
CSS Font Colour
It helps in changing the colour of the font. We have seen this in detail in the colour section. Refer to this: CSS colours
CSS Font Size
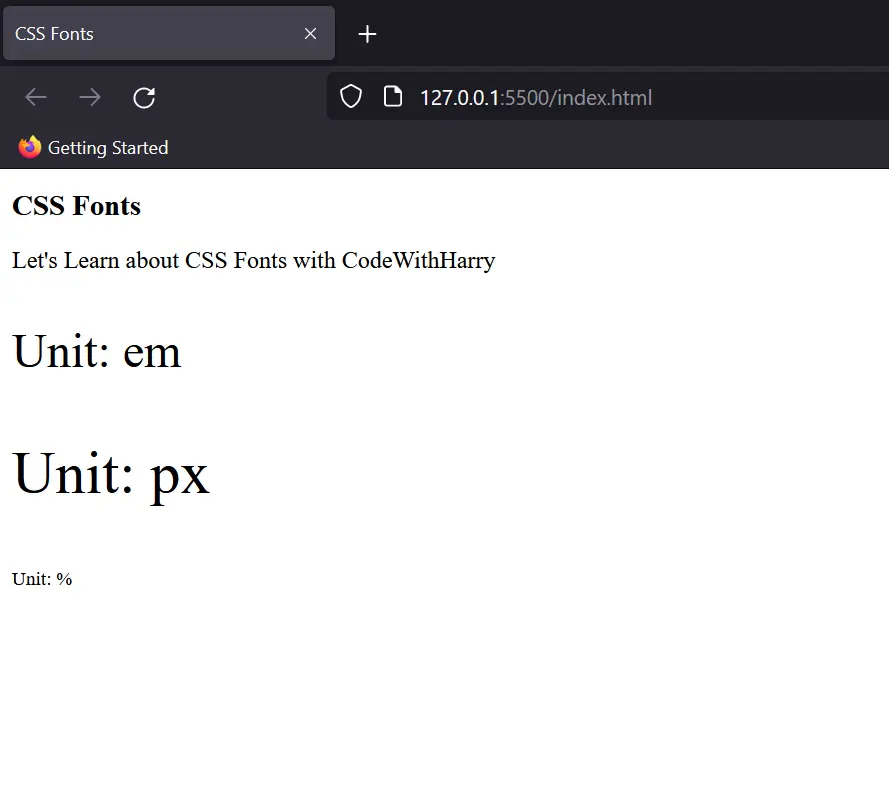
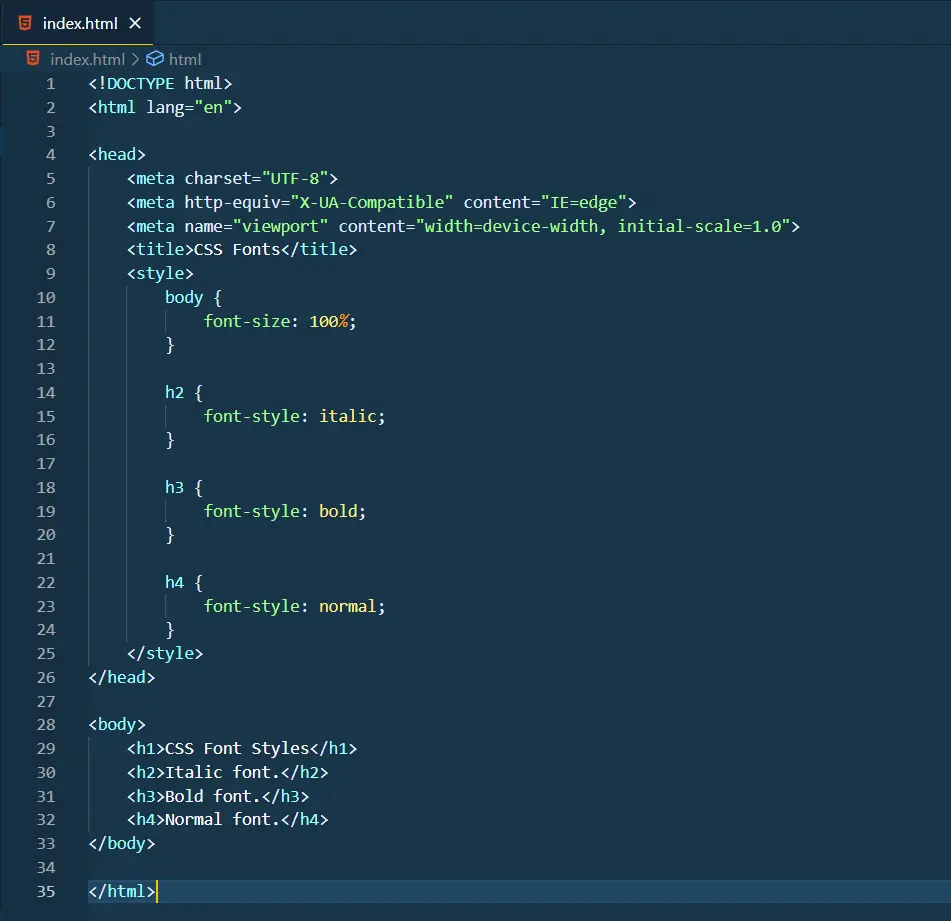
This property sets the size of the font. It also has predefined sizes like small, large, larger, medium, etc. The units of font size are em, px and %.
Eg:

Output:

CSS Font Style
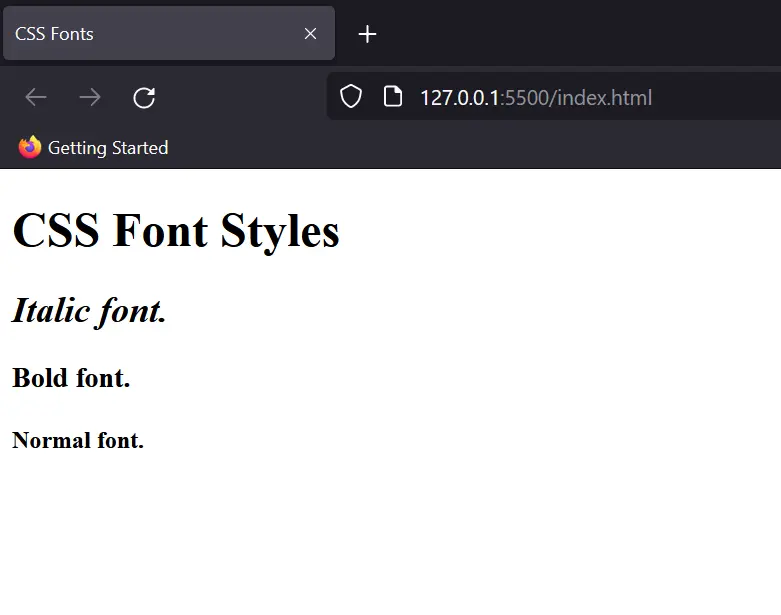
Using this property, you can display various kinds of font styles like italic, bold, etc.
Eg:

Output:

CSS Font Variant
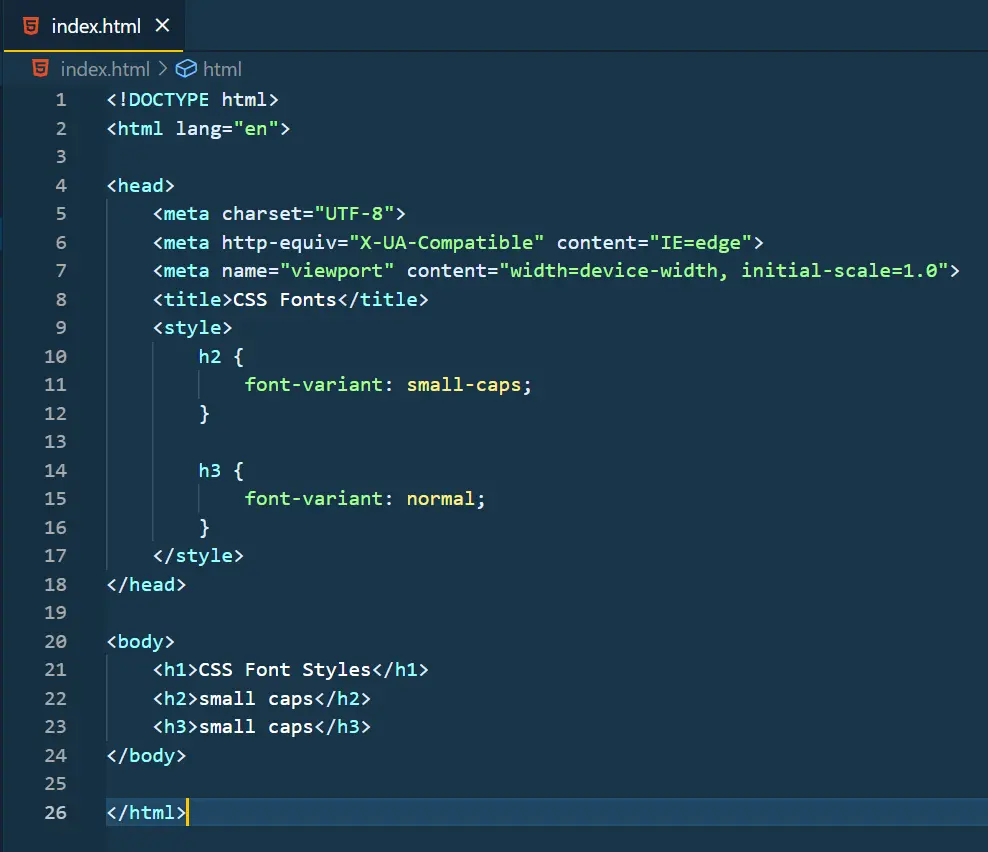
Sometimes a paragraph is written in lowercase letters, so converting each word into uppercase seems a hectic process. Therefore, using this rule, you can do that with just a single line.
Eg:

Output:

CSS Font Weight
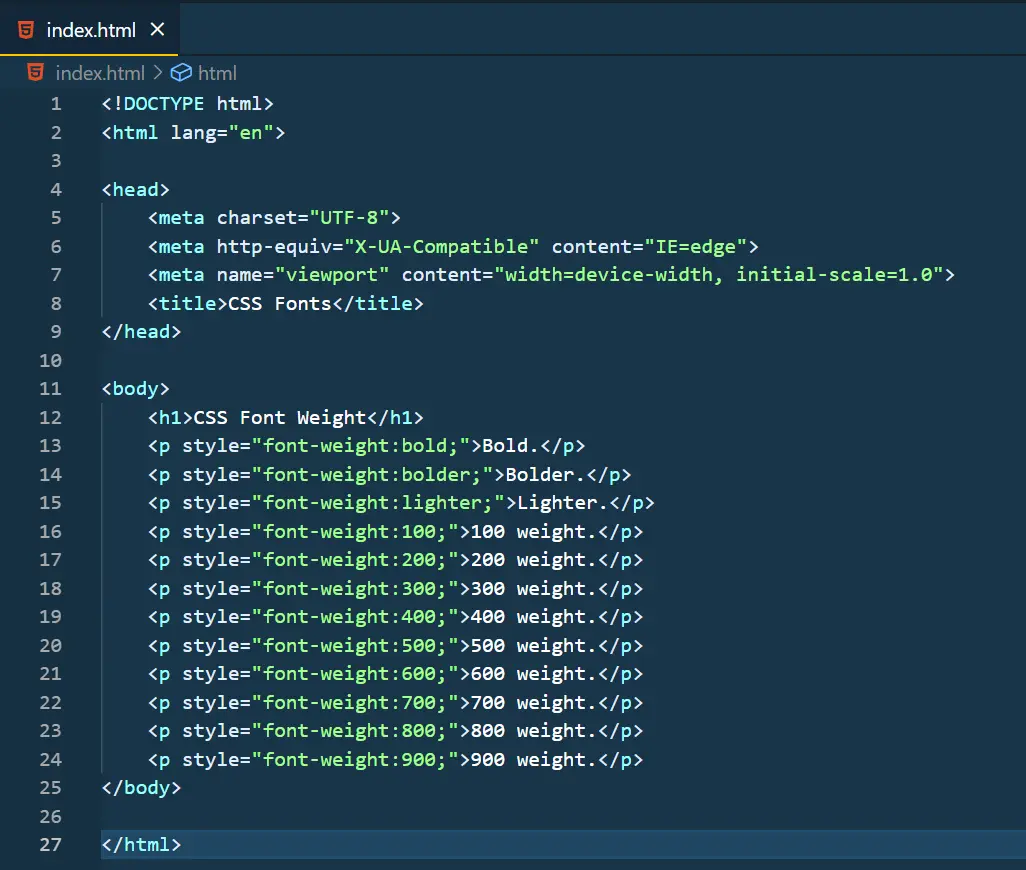
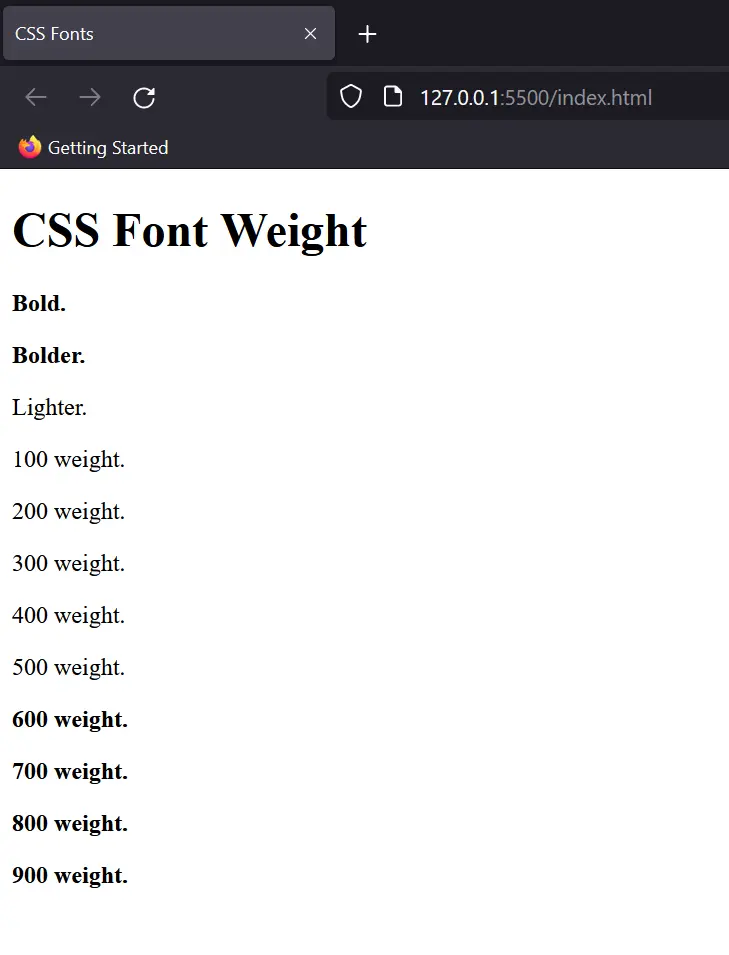
This property sets the weight of the text on your website. Various attributes of Font Weight are normal, bold, lighter, bolder and numbers ranging from 0 to 900.
Eg:

Output:

This way you can alter how your font looks on the website. Now let’s have a look at the most important property of all.
Font Family
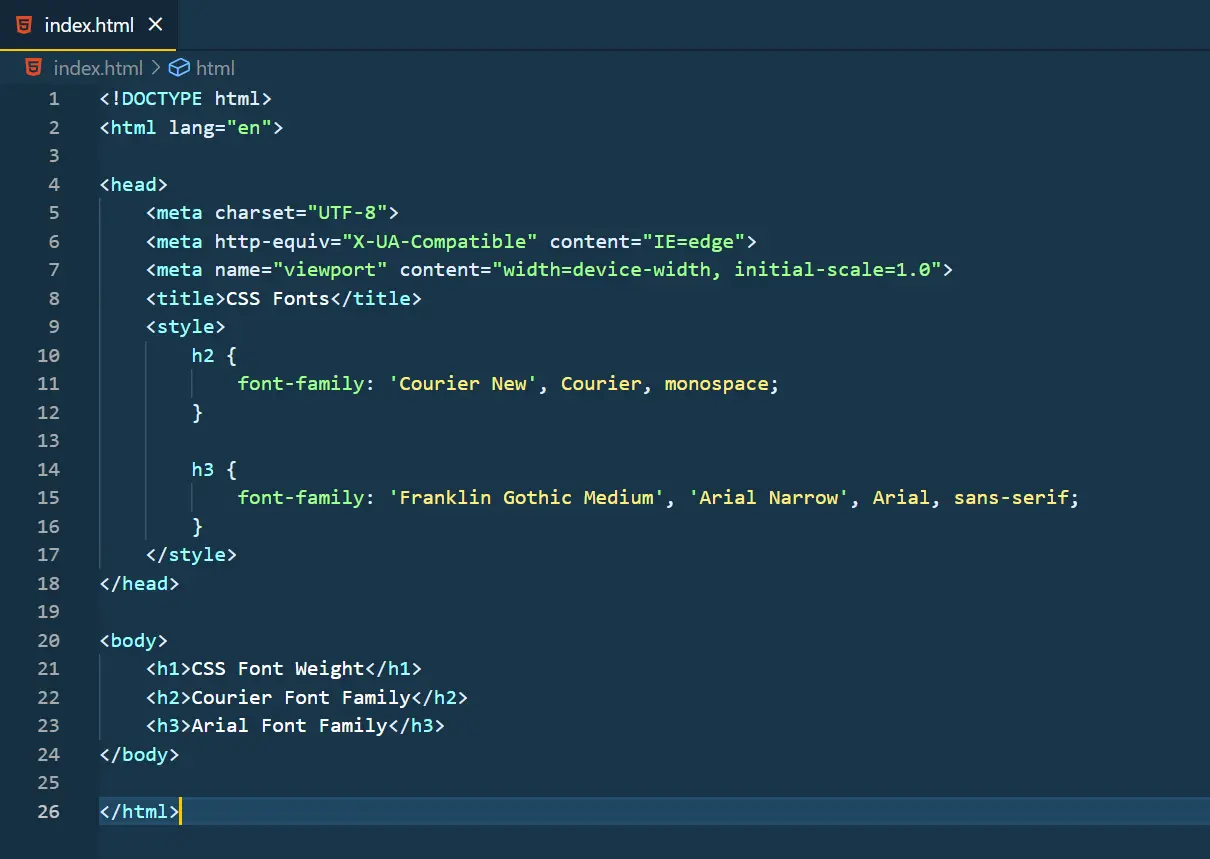
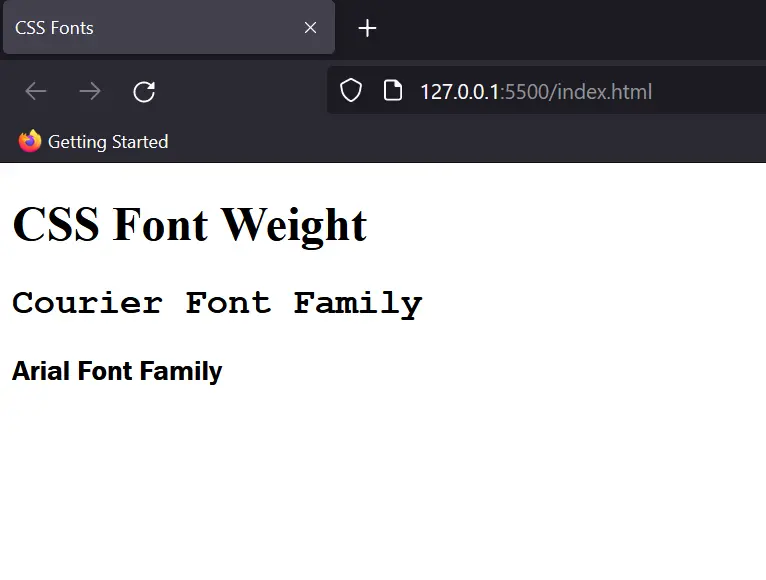
It specifies the font of the text and can take multiple values to avoid a “fallback” system. Basically, some browsers fail to run some fonts, therefore we can assign multiple fonts of a family for the betterment of our website.
Eg:

Output:

Here's a small table for you
Name | Generic Type |
Arial | Sans-serif |
Courier New | Monospace |
Georgia | Serif |
Times New Roman | Serif |
Verdana | Sans-Serif |
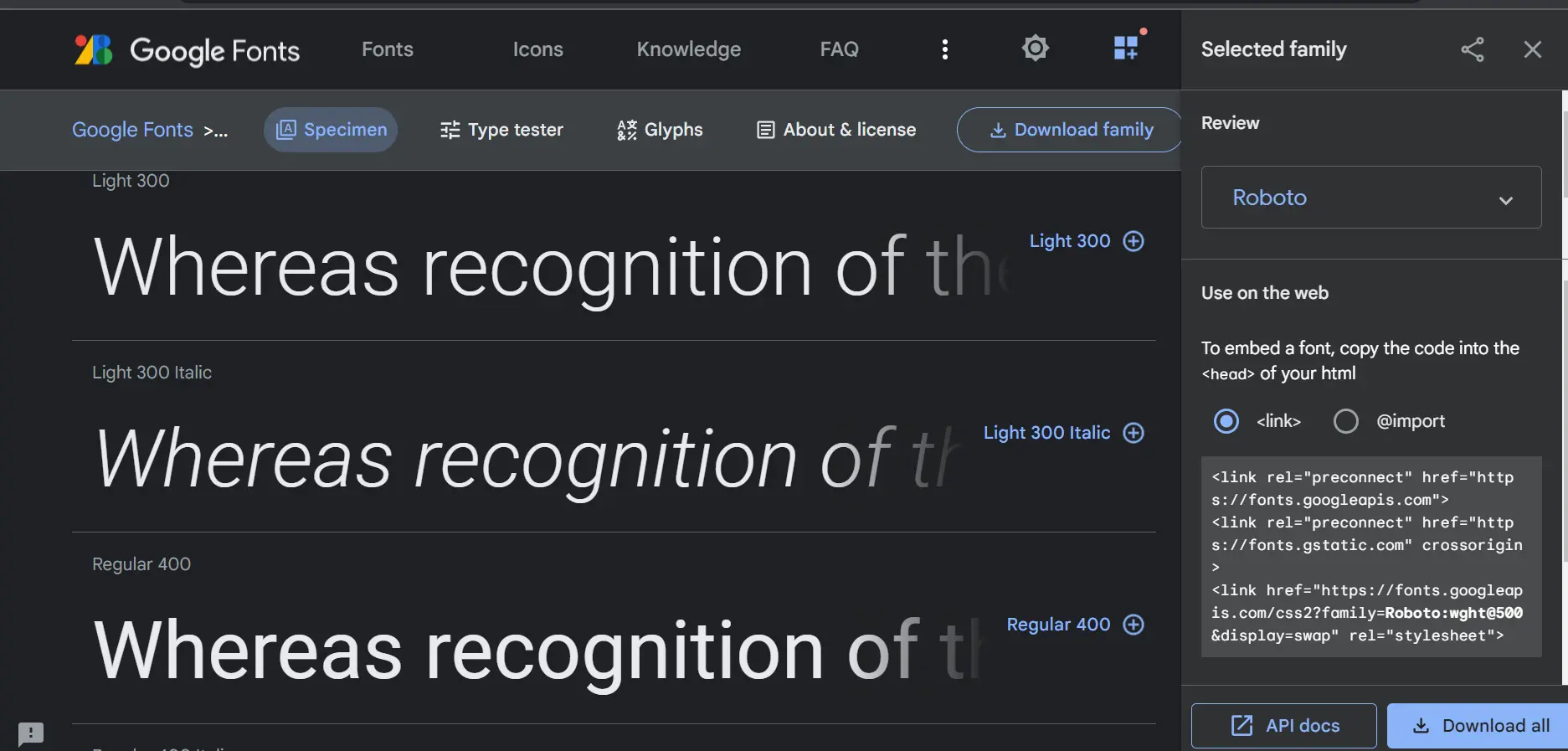
Using Custom Google Fonts
In order to use custom google fonts, go to google fonts then select the style you want to choose. On the right side, you’ll see a bar showing the font link and the rules to write it.

Add the link tag into your <head> tag in HTML and then copy the style rules for the same. Your font would be visible on your website.
Eduaction Management 959 Lahore
Code With Jahangir
CSS Fonts
FREE COURSES
FREE CERTIFICATE
