Eduaction Management 959 Lahore
Code With Jahangir
CSS Text Styling
FREE COURSES
FREE CERTIFICATE
CSS Text Styling
Apart from playing with fonts, you can also decorate, alter and change the alignment of your text. Let’s have a look at these properties.
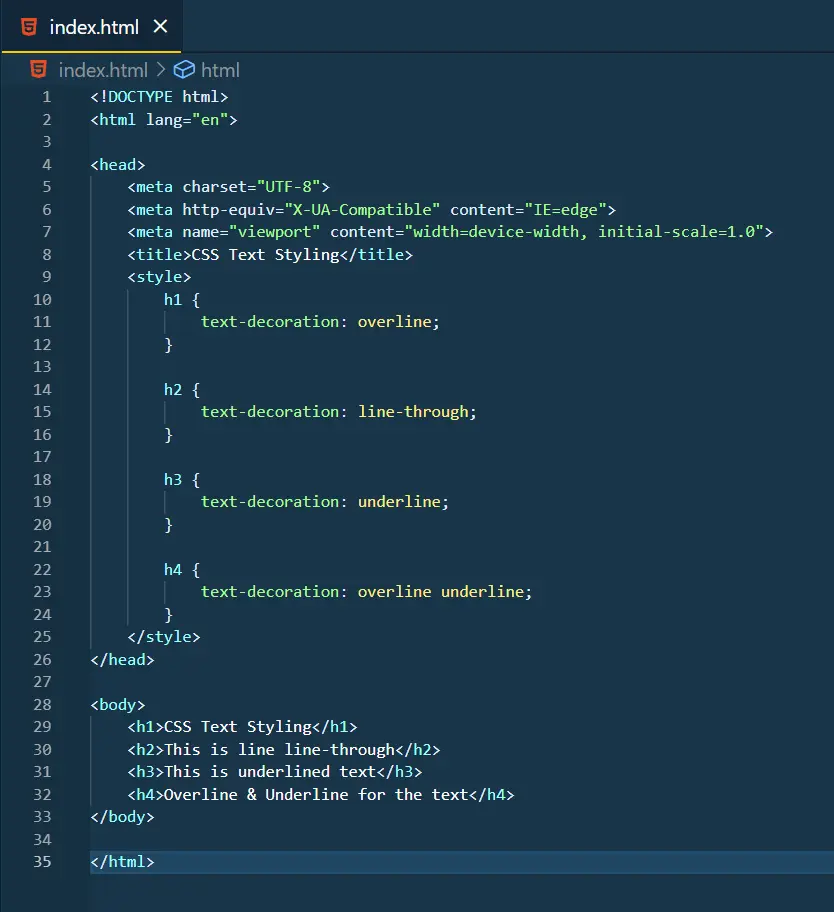
Text Decoration
Whether it is underlining text, cross through, etc these all can be achieved by using Text Decoration.
Eg:

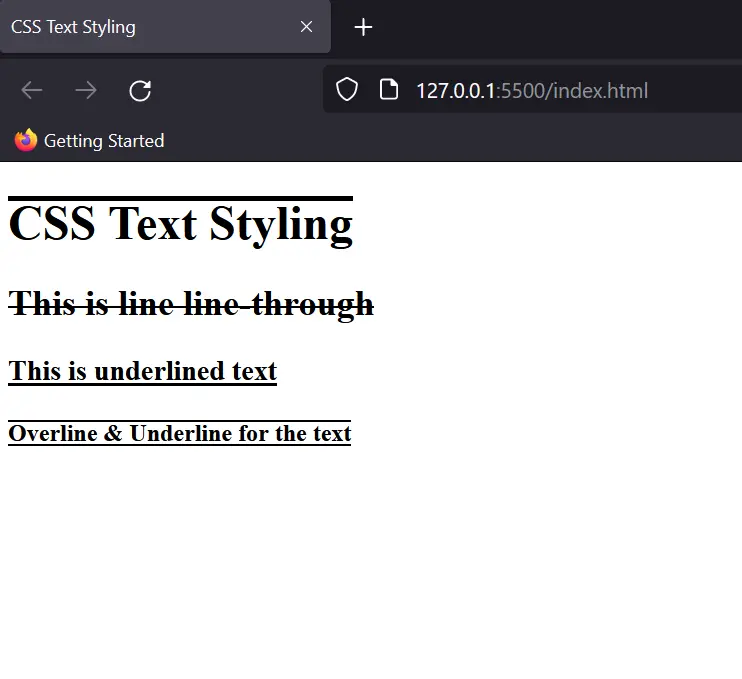
Output:

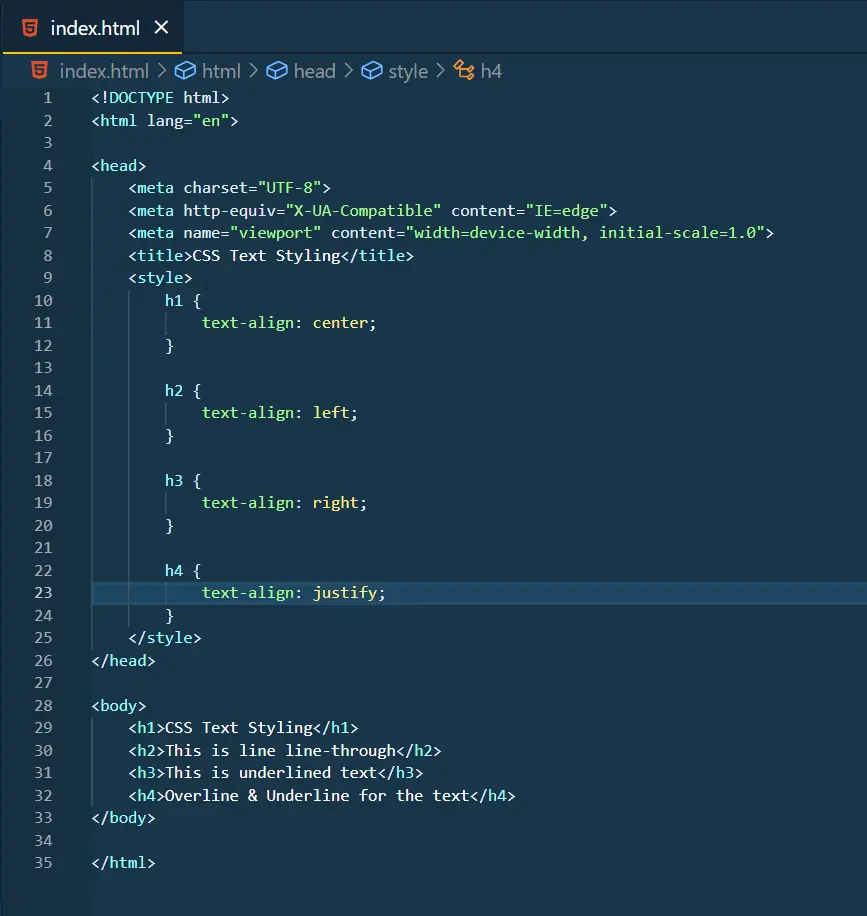
Text Alignment
To set the alignment of text visible on the website we use this property. It sets the horizontal alignment of the text across the screen.
Eg:

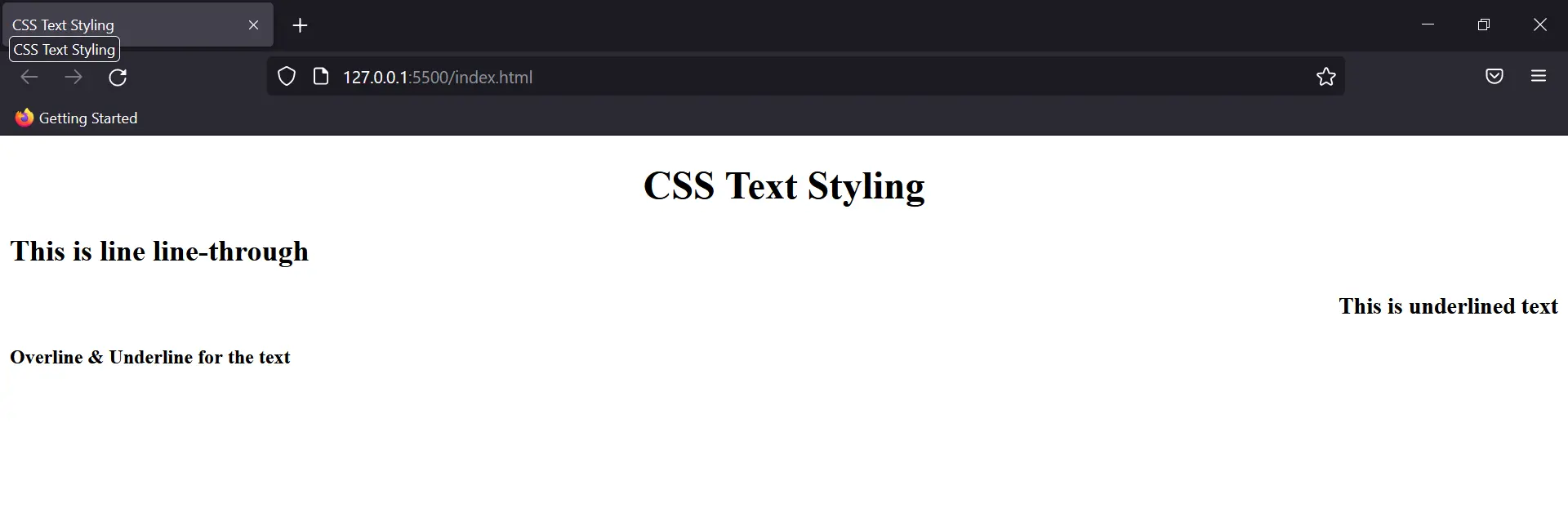
Output:

Note: Justify Text is mostly used in newspaper-styled websites to provide equispaced text in the line.
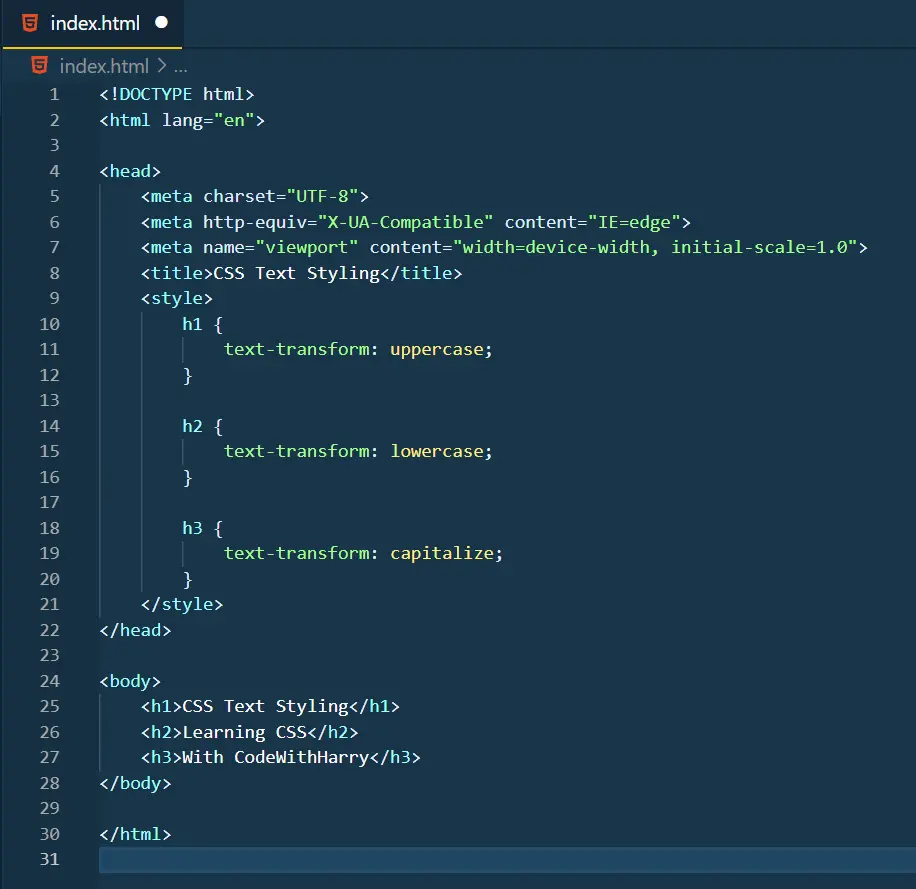
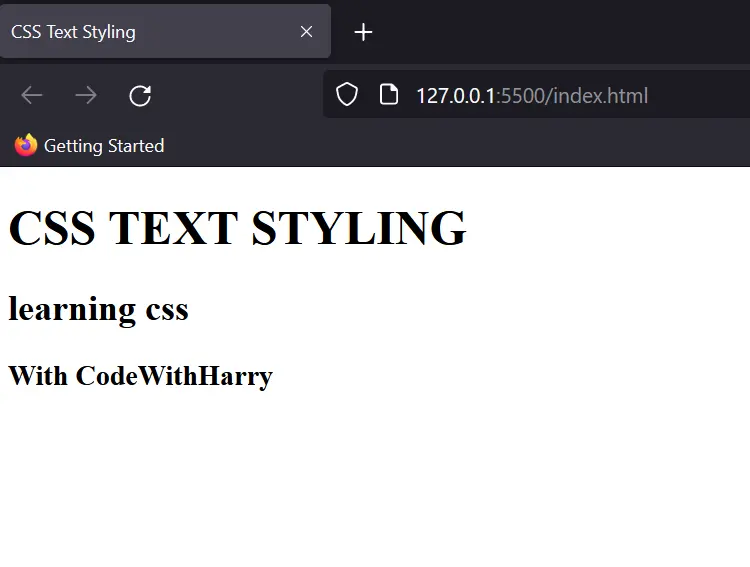
Text Transformation
Using this property you can capitalise your text, and convert it into both upper and lower case.
Eg:

Output:

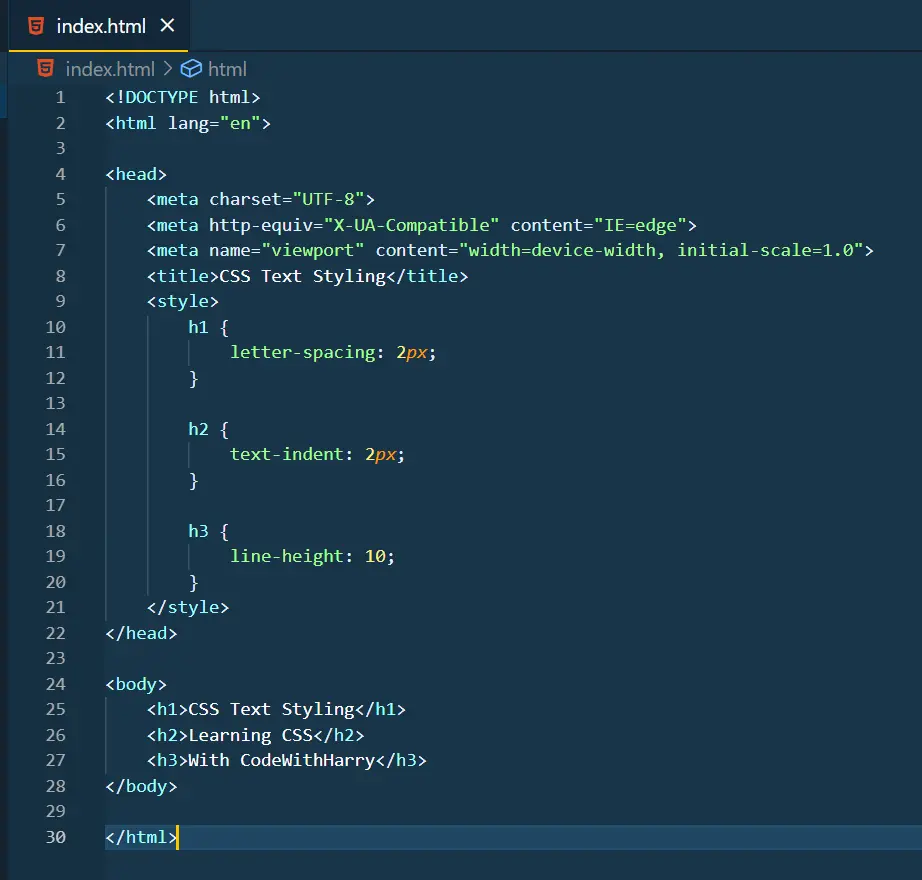
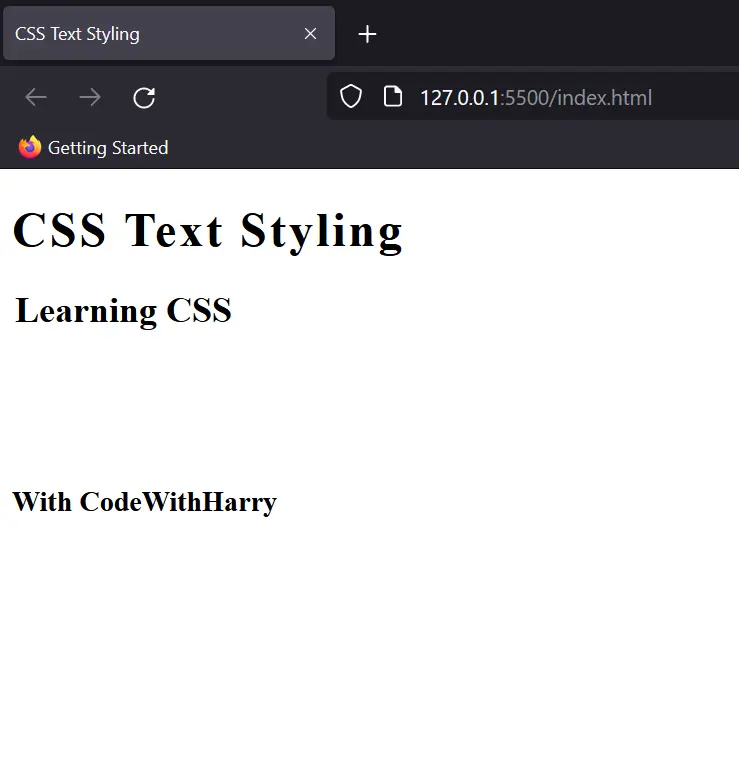
Text Spacing
This property allows the spacing between words, letters and lines of the paragraph. Various attributes of it are listed in the below example.
Eg:

Output:

Text Shadow
As the name suggests, you can add shadows to the text using this command. It adds both vertical and horizontal offset to the shadow.
Eg.
Output:

Eduaction Management 959 Lahore
Code With Jahangir
CSS Text Styling
FREE COURSES
FREE CERTIFICATE
