Eduaction Management 959 Lahore
Code With Jahangir
HTML Tables
FREE COURSES
FREE CERTIFICATE
HTML Tables
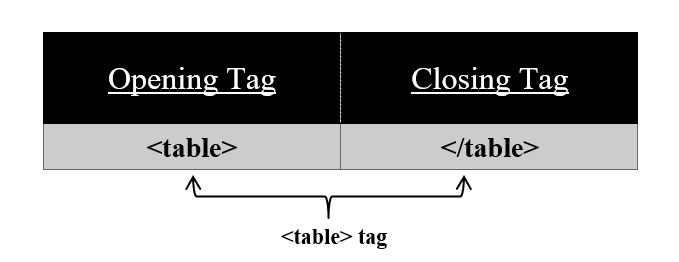
HTML Table is defined with the <table> tag.

<table> tag: "used to define a table on an HTML page"
Syntax:
<table>tag is used to define the start of a table.<table>tag also has its corresponding</table>tag.- we can arrange our data in rows and columns of a table.
<th>tag is used for heading in a table.- For rows,
<tr>tag is used. - For columns,
<td>tag is used.
NOTE: <td> tag also referred to as data cell.
For table heading, we use <th> tag.
Syntax:
For rows, we use <tr> tag.
Syntax:
For columns/cell, we use <td> tag.
Syntax:
For more clarity, let's create an example:
In the above example, we first start our table using the <table> tag. After that, we need a row for that we start our <tr> tag. We can't close our <tr> tag now, <th> or <td> we have to use otherwise we won't be able to see our table. So <th> or <td> tag they must be wrap in our <tr> tag. We created <th> tag one for name and one for age.
Now, data cells are used to fill out the above row.
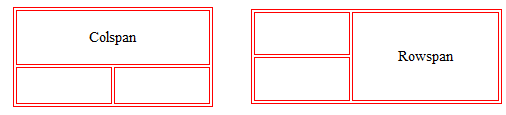
Rowspan-
To make a table cell span over multiple rows rowspan is used. It can be used as follows:
Here value is the number of rows u want to span that specific cell
colspan-
To make a table cell span over multiple columns colspan is used .It can be used as follows:

The above picture shows the clear diagramatical representation of attributes rowspan and colspan
Example for colspan:-
Example for rowspan:
Eduaction Management 959 Lahore
Code With Jahangir
HTML Tables
FREE COURSES
FREE CERTIFICATE
