Eduaction Management 959 Lahore
Code With Jahangir
CSS Padding
FREE COURSES
FREE CERTIFICATE
CSS Padding
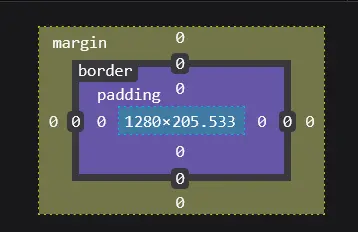
CSS works on a box model structure, where elements are packed according to the sequence of the image.

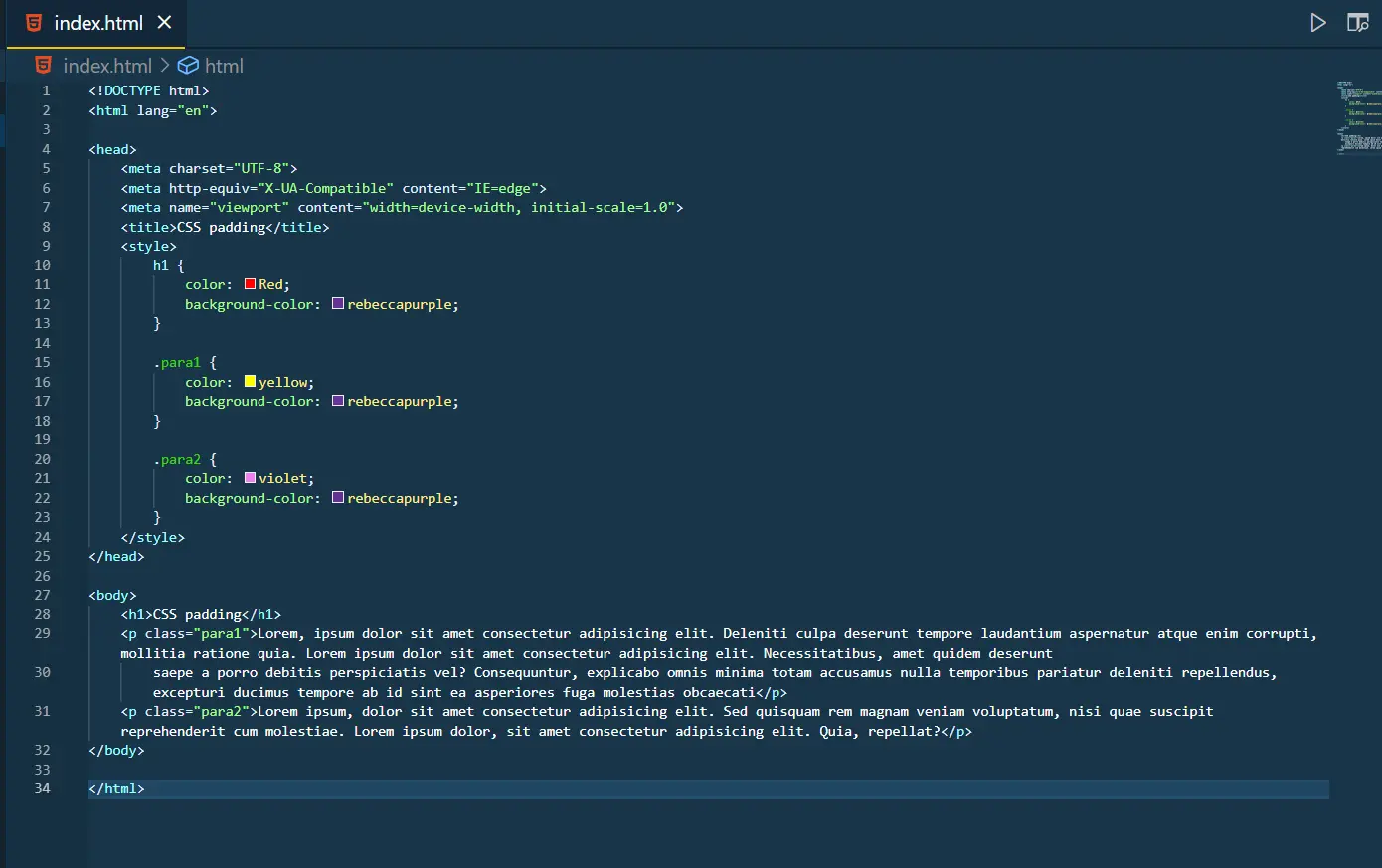
The padding property defines the space between the element and the border. The background colour isn’t affected in the case of padding. Here’s an example:
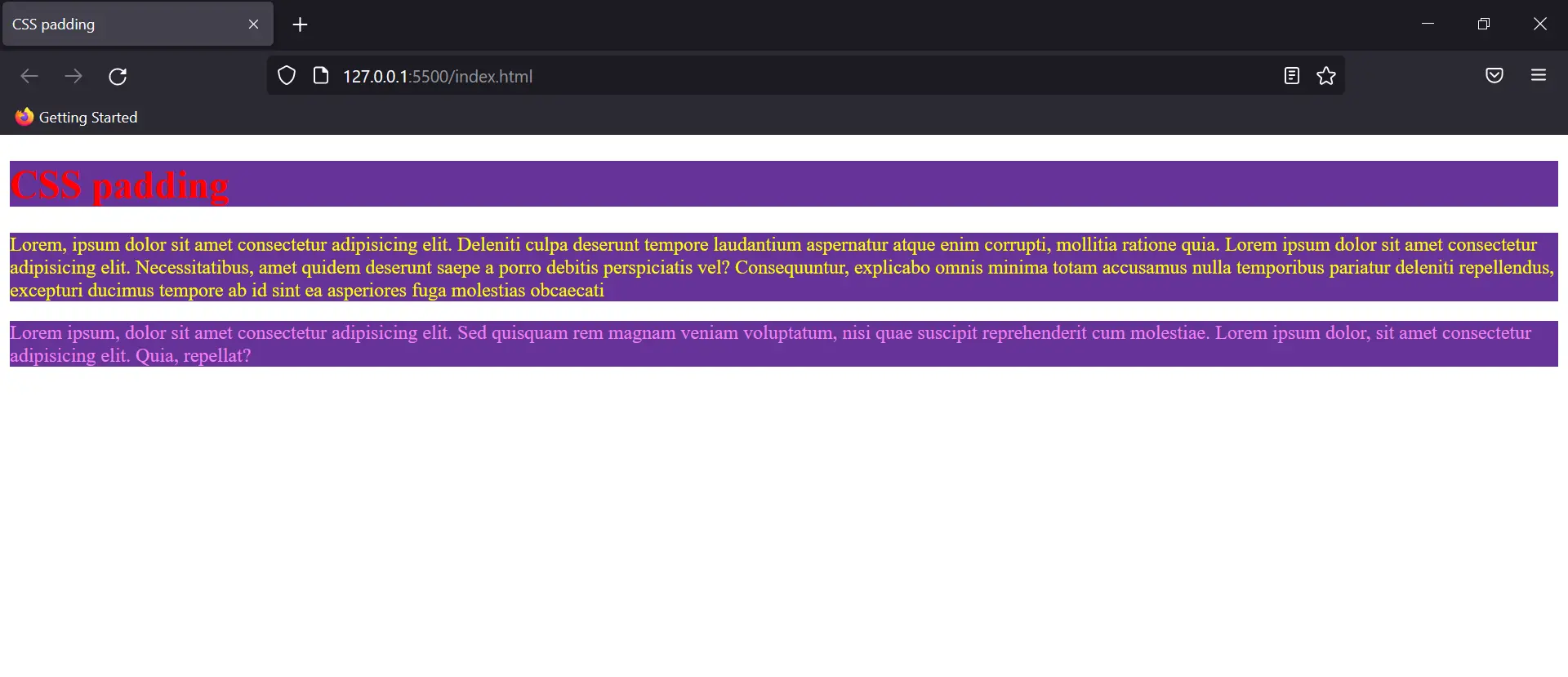
This is how your website looks without padding.

Output:

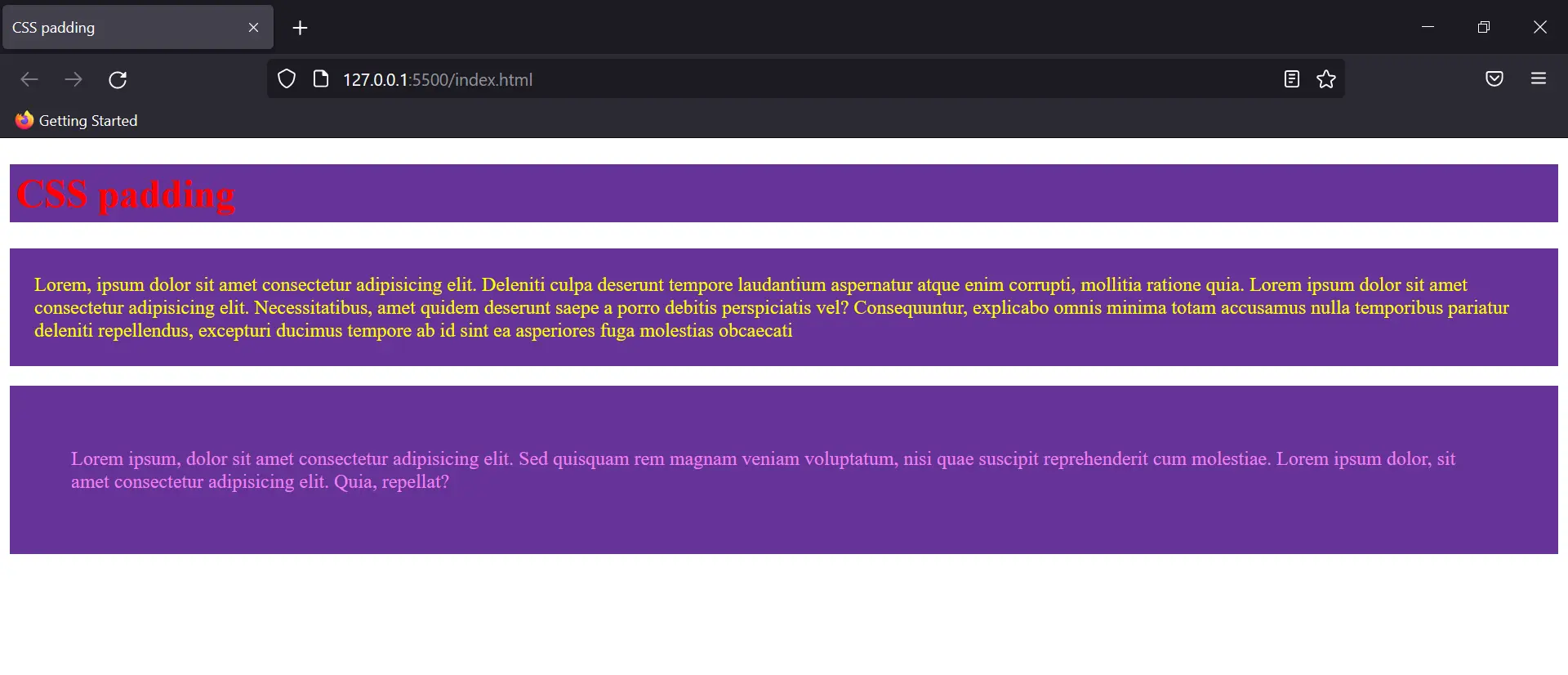
Now on adding padding of 5px, 20px and 50px to h1, para1 and para2 respectively. This is the output you’ll be getting.

You can also add padding individually to each corner: Top, Bottom, Left and Right.
Eduaction Management 959 Lahore
Code With Jahangir
CSS Padding
FREE COURSES
FREE CERTIFICATE
