HTML Working
Eduaction Management 959 Lahore
Code With Jahangir
FREE COURSES
FREE CERTIFICATE
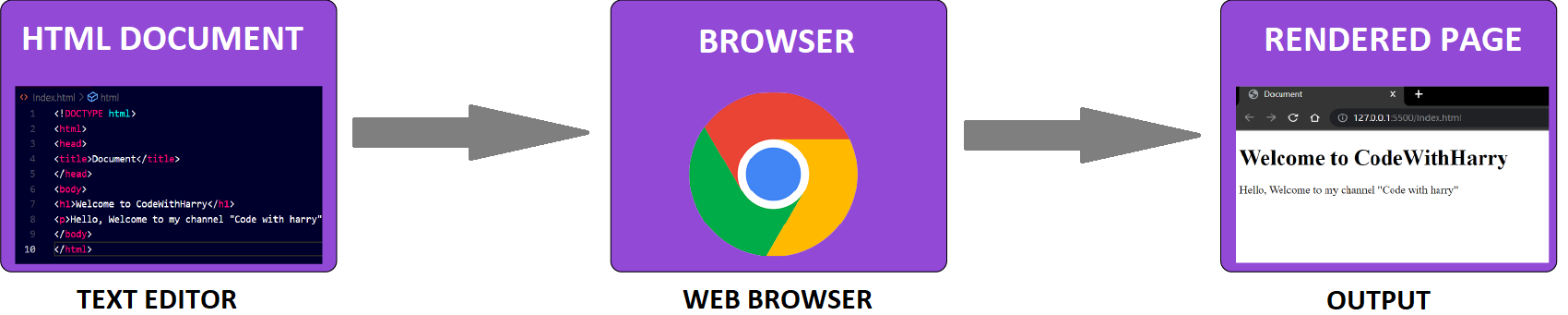
HTML Working
When we want to access any information on the internet we search that on a web browser. The web browser gets all the content from the web servers. This content is stored in the webservers in the form of an HTML document.
An HTML document is first written with some tags in any code editor or your choice of a text editor and then saved with the “ .html ” extension. After this, the browser interprets the HTML document, reads it, and renders a web page.

In the above figure, we open a simple text editor, then the basic structure is to be written. Now, this file is to be saved with the "index.html" filename. After saving this file, open this file in your web browser. After opening our webpage will look like as the output.
Below we'll discuss this line briefly.
How does HTML Works?
HTML Document:
It's a text document saved with the extension .html or .htm that contains texts and some tags written between "< >" which give the instructions needed to configure the web page.
These tags are fixed and definite. About the structure of html document is explained further.
Browser:
- A browser is an application that reads HTML documents and renders the webpage.
- They cannot read the content directly where it is stored. To settle this conflict servers are used.
- A server acts like an intermediate, it patiently listens to the browser's request and executes it.
- Now the document is delivered to the browser.
- Browsers support two parts now: parsing and rendering.
- When the browser is in the parsing stage, it receives raw bytes which are converted into characters and these characters are then converted into tokens after that tokens are converted into nodes. Then these nodes are linked in a tree data structure known as DOM(Document Object Model).
- when the DOM tree structure has been constructed, the browser starts its rendering. Now each node in the DOM tree will be rendered and displayed.
Rendered Page:
The rendered page is the output screen of our HTML Document which is the page displayed on the browser
How does the basic website work?
- Web Browser(client) requests educationmanagementlahore.blogspot.com like websites from the webserver.
- Webserver in return sends HTML, CSS, and JS files to it.
- HTML, JS, and CSS files are parsed by a web browser and show you a beautiful website.
