Eduaction Management 959 Lahore
Code With Jahangir
Ways to add CSS
FREE COURSES
FREE CERTIFICATE
Ways to add CSS
So, there are mainly three ways to add CSS to any HTML document. One of the ways, we have already seen.
Inline CSS:
In this method, we can simply add CSS to the particular HTML tag using the style keyword.
Output:

This way minute styling of the HTML document can be easily done without any hassles.
But still, generally, this method of adding CSS is not advised as it can create confusion in the tags and thus decrease the readability of code.
Also, with this method of styling, you can’t use quotations within inline CSS. The quotations will be treated as the end of style and therefore stopping the block of code.
Internal CSS:
This method would sound similar to you because we used this method originally to write our first CSS code.
Let’s try that again using another property. Create a style tag in the head of the HTML document and write the following code.
This tag selects the body and performs 3 operations on the text written in the body. Therefore the output would look like this-

This way we can use CSS rules in the same document. But the major issue with this is, you can’t use these rules outside of the document, i.e, the scope of this style sheet is local. Therefore, let’s look at the most common method of adding the style sheet now…
External CSS:
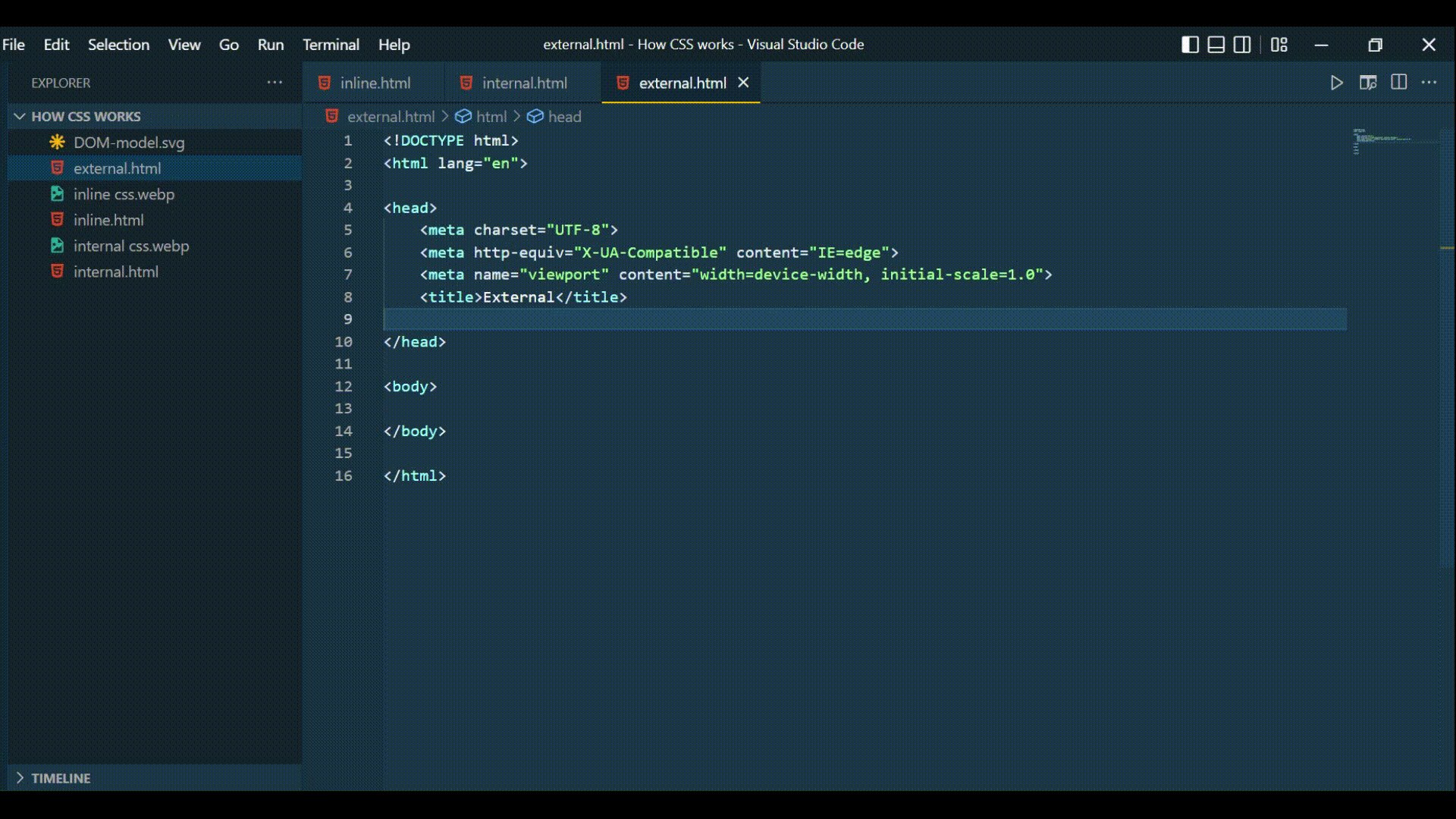
As the name suggests, in this method we explicitly create a file name style (name can be changed) with the extension ‘.css’. Then we link this file in the head tag of the HTML document.
This style sheet can be linked with any number of documents thus making it easy to use everywhere.
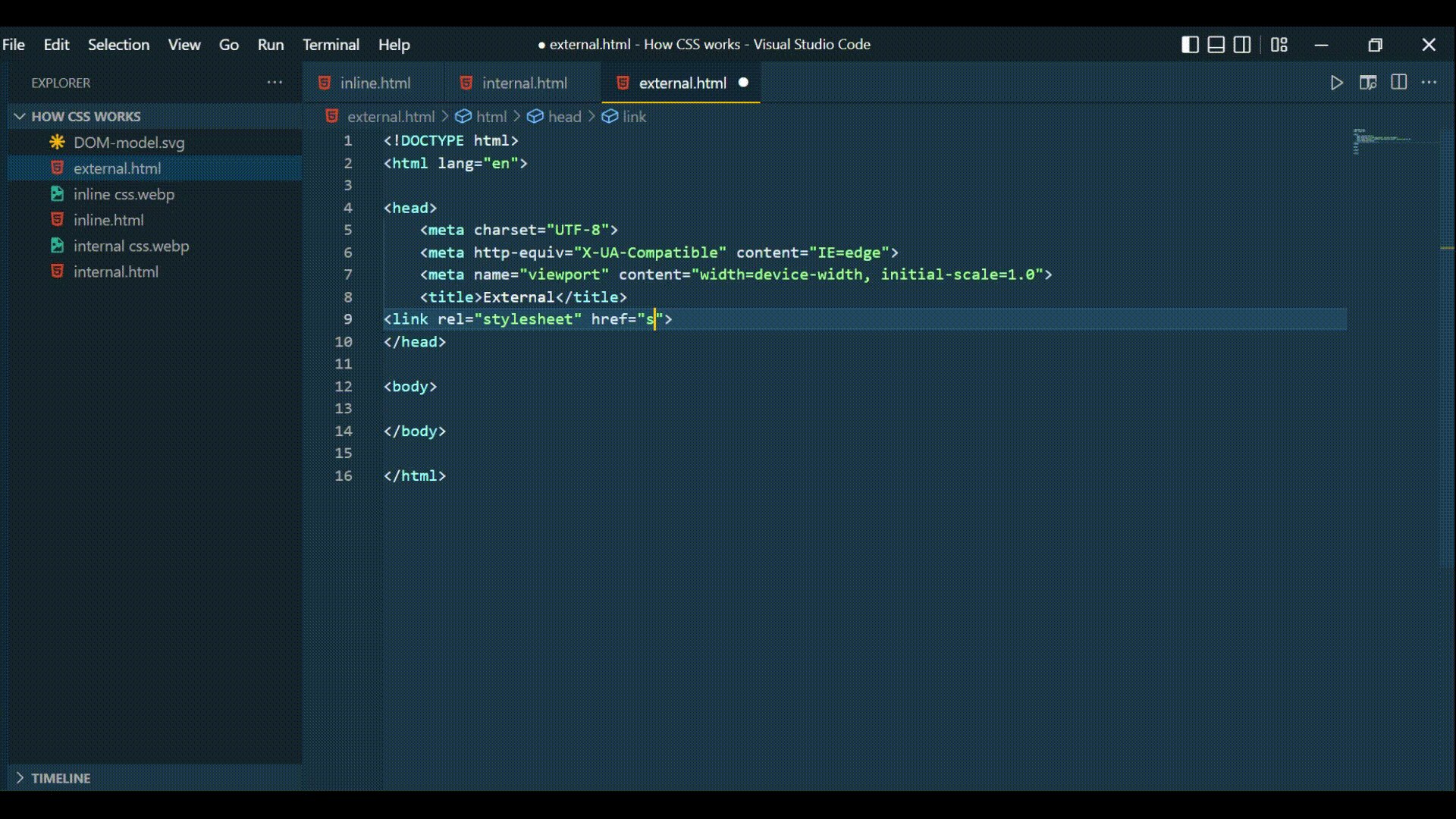
Let’s look at the implementation of the same. First, you need to create a file with the name “style.css” in the same folder where your HTML file is present. Later using the following command in the Head tag the file would be linked with the HTML document.
Here, “rel” defines the relationship between a linked resource and the current document, and “style.css” is the file we have created. Right now my file is already in the same directory as the HTML file so I don’t need to give the absolute path.
If you’ve created your “style.css” somewhere else, please give the path accordingly.
This way we can link CSS externally. But you’re on Code With Harry’s website, so here’s a shortcut for you to reduce the steps of doing so.

As you can see, I used the basic functionality of VS code and directly created a file called “style.css”. (I used ctrl+click to open the popup bar)
These were some ways in which you can link your CSS to your HTML file. But as a rule of thumb, external CSS is the best method to do so.
Eduaction Management 959 Lahore
Code With Jahangir
Ways to add CSS
FREE COURSES
FREE CERTIFICATE
