Eduaction Management 959 Lahore
Code With Jahangir
Text Tags
FREE COURSES
FREE CERTIFICATE
Text tags
We already know to make our documents look prettier we use some styles, fonts, bold, italics, or underlining. If you use any word processor, these features are inbuilt into that. Similarly in HTML, we have HTML formatting tags. These formatting tags are used to make our HTML document look prettier.
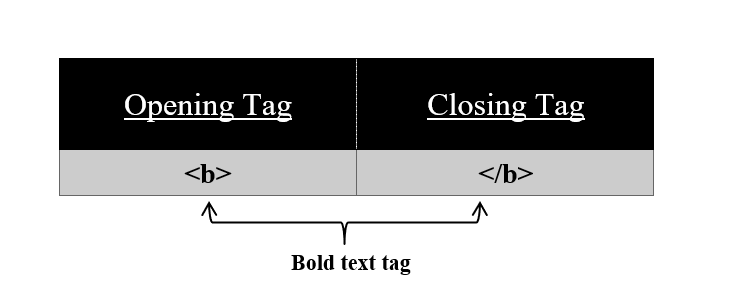
<b> Tag:
To make text bold use <b> tag on your HTML page.

<b> tag: “used to make text bold on an HTML page”
Syntax:
Using this <b> tag we make our text bold. All the content in between this tag appears to be bold. <b> tag has also its corresponding </b> tag.
Refer to the video to understand clearly:

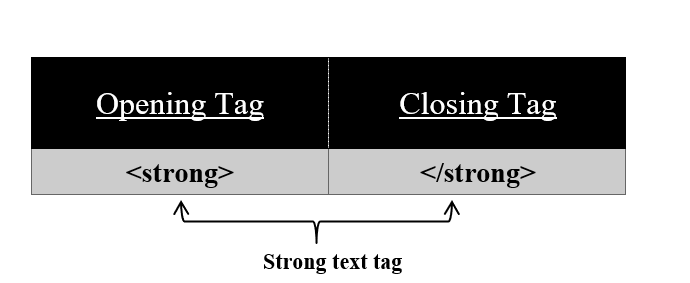
Strong tag
To make text bold and important use <strong> tag on your HTML page.

<strong> tag: “used to make text important and bold on an HTML page”
Syntax:
Using this <strong> tag we make our text bold and important. All the content in between this tag appears to be bold, important and highlighted. <strong> tag has also its corresponding </strong> tag.
Refer to the video to understand clearly:

NOTE: The <strong> tag plays an important role when viewing the page with a screen reader. It describes the semantics (the meaning) of the text and for SEO purposes some prefer to use this rather than the <b> tag.
Idiomatic tag
Idiomatic text element or <i> tag used to represent a change in mood or quality of text

<i> tag: “used to represent a change in mood or quality of text on an HTML page”
Syntax:
We can use this <i> tag to mark phrases in a different language, to highlight someone's thoughts.
All the content in between this tag is displayed in italic. <i> tag has also its corresponding </i> tag.
Emphasized tag
For emphasized text use <em> tag on your HTML page.

<em> tag: “used to display emphasized text on an HTML page”
Syntax:
Using this <em> tag we can display our text in italic font. <em> tag has also its corresponding </em> tag. In HTML5 <em> means stressed emphasis.
NOTE: <em> tag plays an important role when viewing the page with a screen reader. It describes the semantics (the meaning) of the text and for SEO purposes some prefer to use <em> rather than <i> tag
To underline misspelled words use the<u> tag on your HTML page.
Underline tags

<u> tag: “used for underline misspelled words on an HTML page”
Syntax:
Using this <u> tag we can underline our misspelled words or text. All the content in between this tag is displayed underlined. <u> tag has also its corresponding </u> tag.
NOTE: According to HTML5, this tag has been deprecated and is now obsolete. We'll learn more about deprecated tags in the upcoming tutorial.
Superscript tag
For superscript text use <sup> tag on your HTML page.

<sup> tag: “used to display a text above other text with half of its height on an HTML page”
Syntax:
Using this <sup> tag we can display our text above the other text with half of its height. All the content in between this tag appears to be displayed above that text. <sup> tag has also its corresponding </sup> tag.
This tag is used in mathematical formula representations, footnotes, etc. For eg, Area of a square = Side × Side = S2
To show 2 above S in HTML we use <sup> tag for that.
Subscript tag
For subscript text use <sub> tag on your HTML page.

<sub> tag: “used to display a text beneath other text with half of its height on an HTML page”
Syntax:
Using this <sub> tag we can display our text beneath the other text with half of its height. All the content in between this tag appears to be displayed beneath that text. <sub> tag has also its corresponding </sub> tag. This tag is used in science naming elements, compounds, etc. For eg, The molecular formula for water is H2O.
To show 2 beneath H in HTML we use the <sub> tag for that.
Mark tag
For marked and highlighted tags use the <mark> tag on your HTML page.

<mark> tag: “used to display highlighted text on an HTML page”
Syntax:
Using this <mark> tag we can display our text marked and highlighted. <mark> tag has also its corresponding </mark> tag.
Eduaction Management 959 Lahore
Code With Jahangir
Text Tags
FREE COURSES
FREE CERTIFICATE
