Eduaction Management 959 Lahore
Code With Jahangir
CSS Colors
FREE COURSES
FREE CERTIFICATE
CSS Colors
We have been glimpsing this property for quite a while in the Introduction portion; so you must be aware that this property can help us set the colour of the text.
Now there are many ways of giving this value to the colour. Some of the most common are listed below.
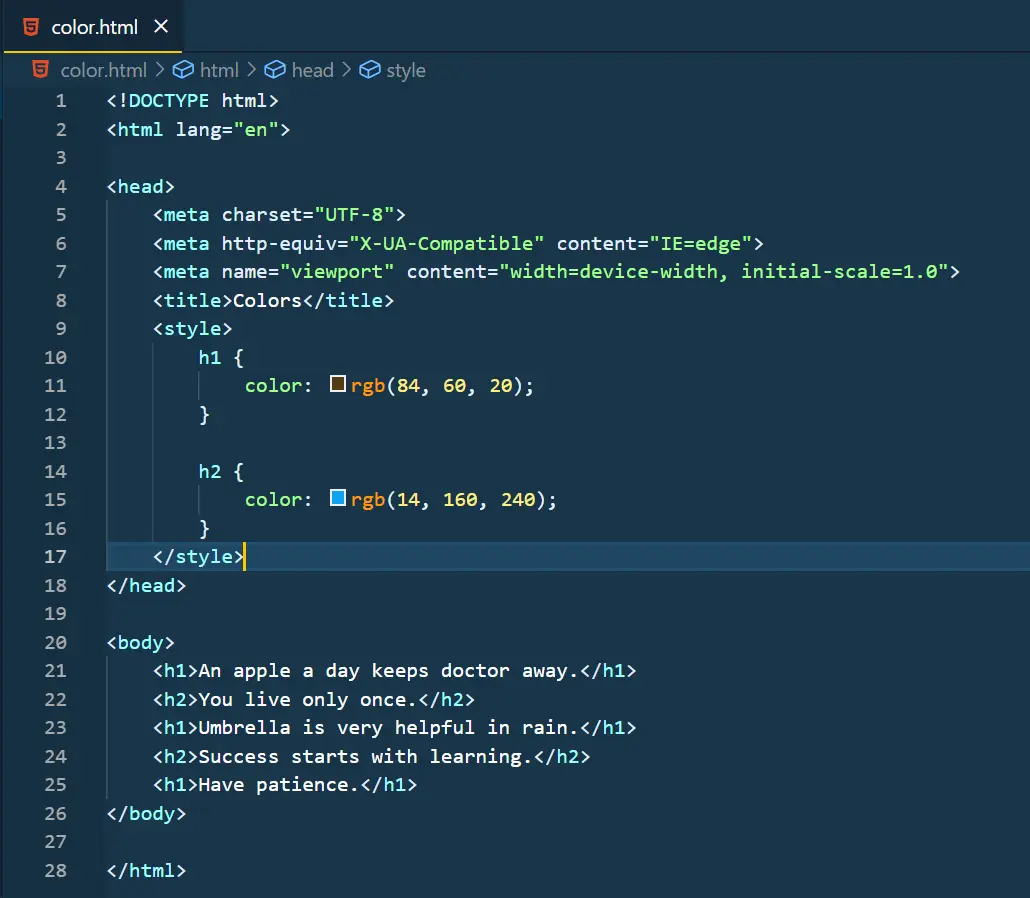
1. RGB format:
The full form of RGB is “Red, Green, Blue” and thus it defines the colour value by taking three arguments ranging from 0 to 255.
Syntax: {color: rgb(0,0,0);}.
Note that this colour is black, if you change each of the values to 255 white colours of the text would be selected.
Here’s an example to give you clarity on the RGB colour scheme.

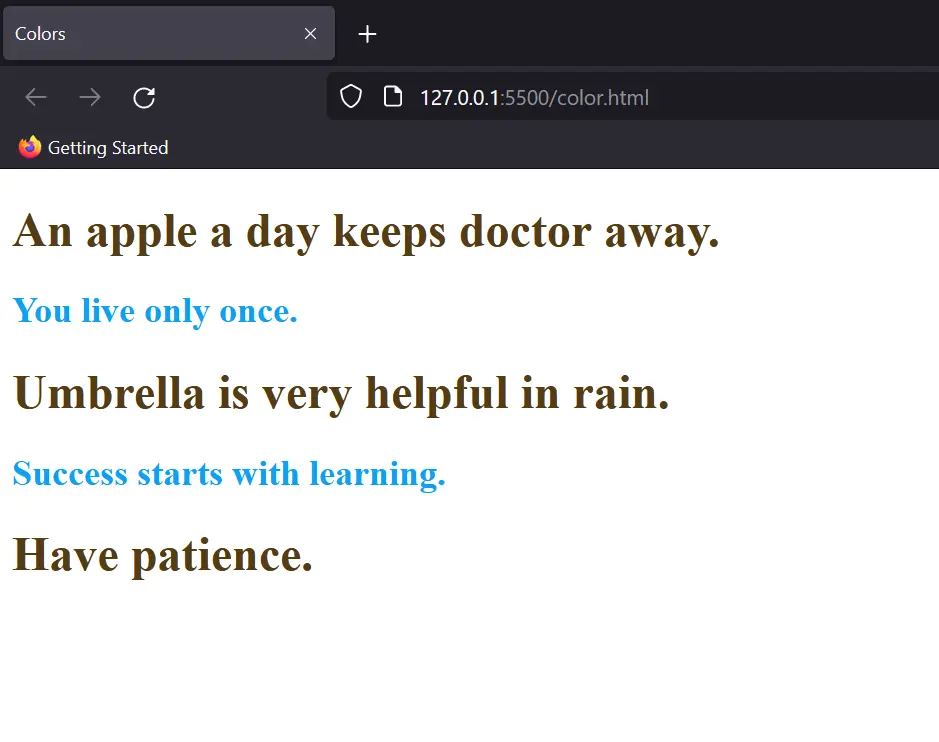
The output of this would be-

2. Hexadecimal notation:
By using the hex code of any colour you can assign that colour to the element.
For eg:-
This way you can give specific values to the colour by searching for their hex codes on google.
3. HSL:
HSL stands for Hue, Saturation and Lightness. Tweaking these values gives different colours, and the syntax is quite similar to RGB.
Hue refers to the dominant colour family present in that colour, saturation adds the shades to that dominant colour and lastly, lightness describes the transparency and boldness of that colour.
Apart from these methods RGBA and HSLA too are used to give colour to text, but that is something not so common with beginners.
Eduaction Management 959 Lahore
Code With Jahangir
CSS Colors
FREE COURSES
FREE CERTIFICATE
