Eduaction Management 959 Lahore
Code With Jahangir
CSS Borders
FREE COURSES
FREE CERTIFICATE
CSS Borders
Border property helps in creating borders around the text. Various properties in it are discussed in this module.
Border Style
It specifies the type of border a text is going to have.
Eg-

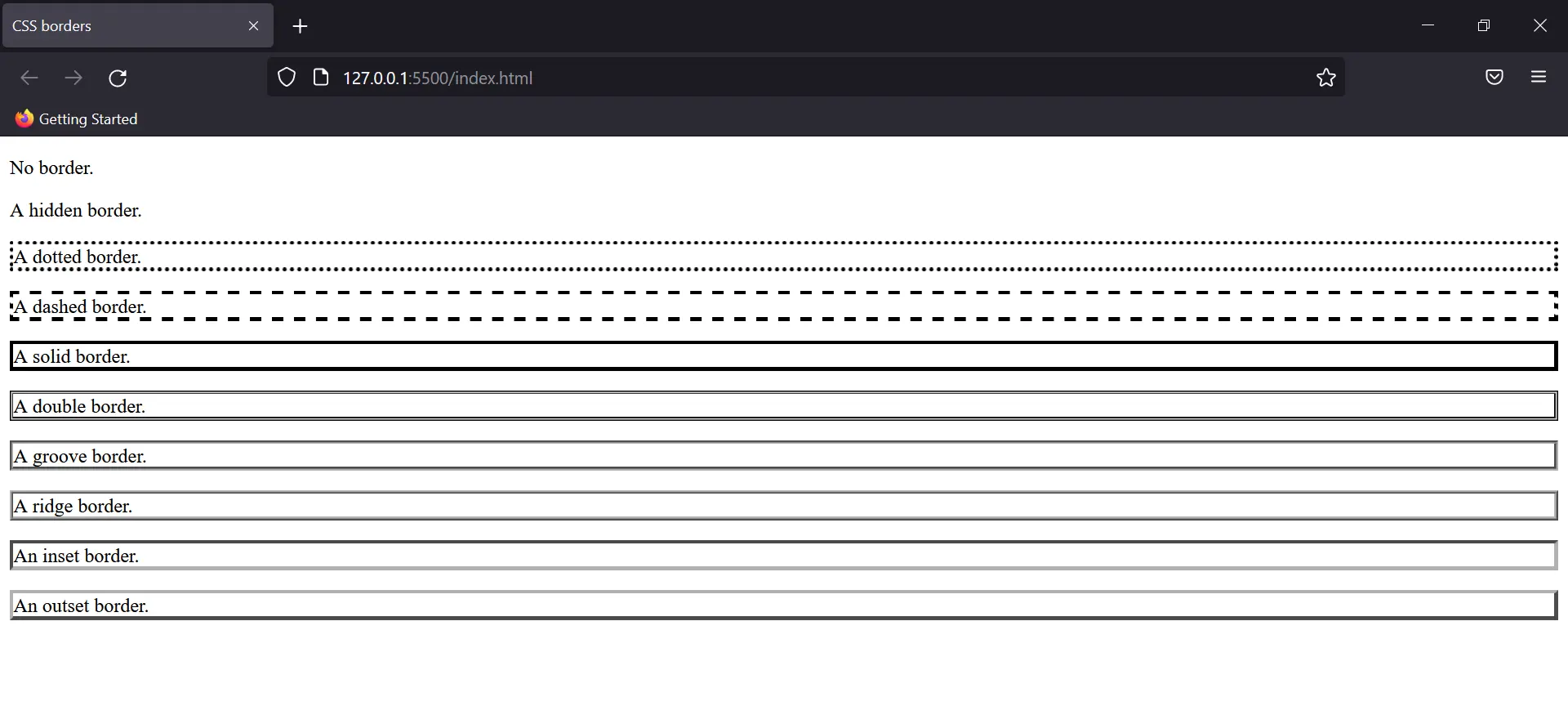
Output:

Border Width
It sets the width of the border in pixels (or there are key values too like medium, thin, thick)
Eg:
Output:

You can assign values according to your wish or use medium/thick instead of thin if you wish to.
CSS Border Colour
This property assigns colours to the border of the text. We’ve already discussed in the CSS colours module different ways to provide the colour value like rgb, hsl, etc.
Eg:
Output:

CSS Border Radius
Rounded borders around buttons look classic, which can be achieved by border-radius property.
Eg:
Output:

In this example, we gave a single value to the property; but if you want to choose for each edge you can provide two values, three values and four values which resemble the top-left corner, top-right corner, bottom-left corner, and bottom-right corner.
Apart from that, you can control the outer radii as well using “%” or em (relative font size unit in CSS, we’ll discuss it later in depth).
Eg:
Output

Border Collapse & Spacing
CSS has these two properties too, to help the user select the spacing between two borders but before you go testing them, this property requires a table.
Which of course we’ll look at later. For now, you can know the syntax of both properties.
Border Shorthand
Just like background shorthands, there exists a border shorthand which takes three properties: width, style and colour.
Eg:
Output:

Eduaction Management 959 Lahore
Code With Jahangir
CSS Borders
FREE COURSES
FREE CERTIFICATE
